viteとは
配属されたプロジェクトでビルドツールviteなるものを使用するとのこと。
React関連の書籍ではCreate React Appでの環境構築が紹介されてますが、サポートが終了していることもあり、viteを使用することのが主流のようです。

はじめに
次世代フロントエンドツール
プロジェクト作成
最新版使用
基本的には最新バージョンのviteを使用します。私の環境ではnpmを使用しているので以下のコマンドを実行します。
npm create vite@latestバージョン指定
最新版ではなく、バージョンを指定したい場合は以下のように指定します。サンプルコードなどが動くようにバージョンを合わせる等のときに使うと良さそうです。
npm create vite@6.2.1実行
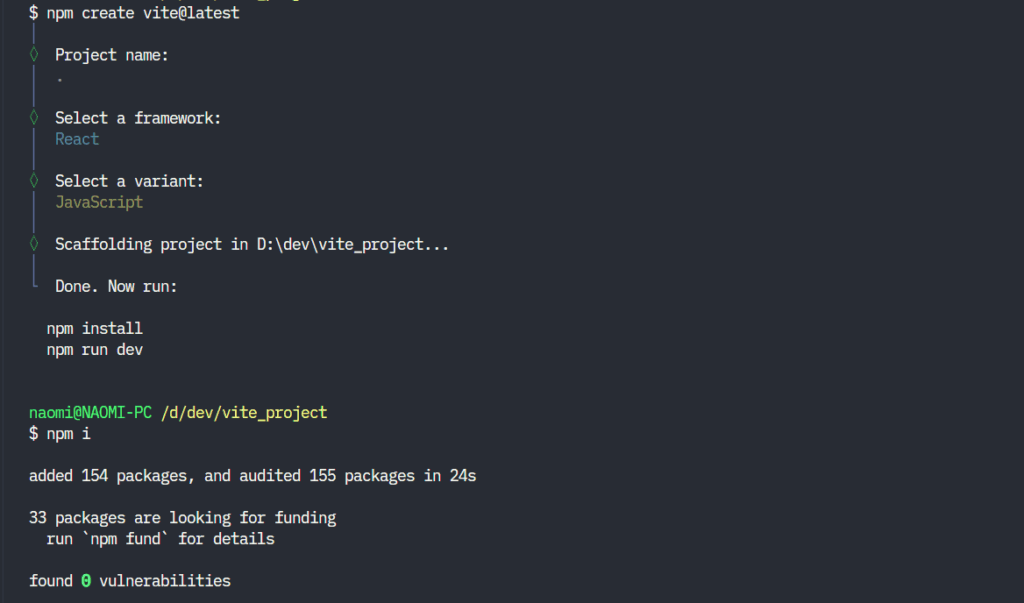
プロジェクト用のフォルダ(例:vite_project)を作成し、コマンドを実行すると最初にプロジェクト名を問われるので「.(ピリオド)」を入力します。そうすることで現在のフォルダをプロジェクト名としてそのまま使用できます。プロジェクト名を入力するとフォルダが作成されてしまうので地味に重要です!
あとは構築したい環境を選択していくのみ。。。

最後にあるとおりコマンド2回実行であっという間に環境構築完了です!
npm i
npm run dev
参考サイト
【2025年最新】世界一簡単なReact講座!JavaScript初心者・中級者は必見
viteでの環境構築も含め、簡単なアプリケーションが作成できます。動画なので分かりやすいし、合間のエンジニアあるあるが本当にあるので笑えます!
React Quiz
動画のとおりに制作してデプロイしてみました!



コメント